小学校の授業でプログラミングが開始!
プログラミングのscratch(スクラッチ)って何?
2020年から、小学校では、プログラミング学習が始りました。中学校以降でも、これまでプログラミング学習はありましたが、さらに、1歩難しい領域の学習に踏み込むことにもなりました。
私たち親世代の時には、”プログラミング”とは、専門職の領域のイメージがあり、義務教育の中には、含まれていませんでした。
私自身も、プログラミングの基礎を知らないのに、

お母さ~ん!プログラミングを教えて~!

scratch(スクラッチ)って何?
と、子どもに尋ねられると、戸惑うばかりなので、親としても、何か準備をしておきたいものですね!
ちなみに、プログラミングのscratch(スクラッチ)とは、教育用に無償で提供され、世界各国で使われているビジュアル型プログラミング言語のソフトウェアになります。
特徴として、
scratch(スクラッチ)無料ソフトの利用について
小学生でも簡単なscratch(スクラッチ)には、無料ソフトがあります。
このスクラッチを利用して、小学生向けのプログラミング学習から、簡単なゲームまで作成することができます。
※scratch(スクラッチ)無料ソフトの入手は、こちら!>>>https://scratch.mit.edu/
[注意点]Microsoftのインターネットエクスプローラーには、対応していないため、
・Google chrome
・Mozilla Firefox
・Microsoft edge
・Safari🄬
をご使用下さい。
スクラッチの使い方について
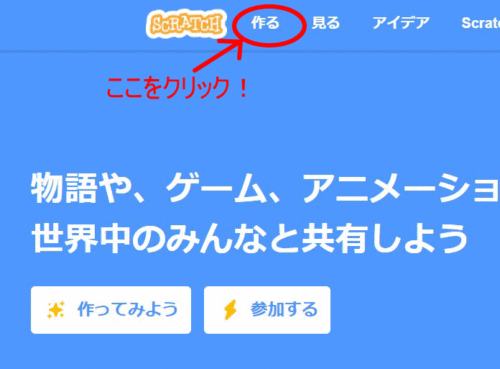
作成画面に移動する
TOP画面の左上の”作る”をclickすると、作成画面にいきます。

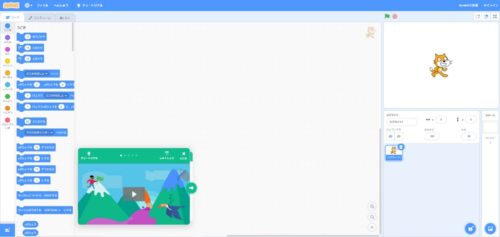
すると、このようなプログラムを作る画面に移ります。
画面のチュートリアルについて

スクラッチには、左下にあるような「使い方のチュートリアル」が付いています。
一通り目を通すと、「このソフトで出来ること」「どこに、どのようなパーツや機能があるのか?」が分かります。

チュートリアルは、簡単な動画になっています。

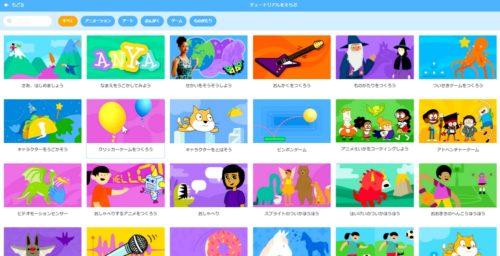
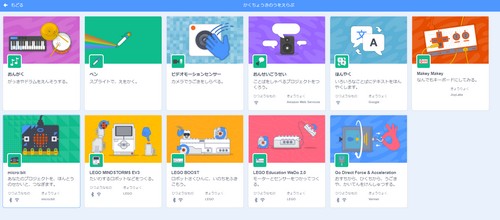
チュートリアルの種類は豊富!
チュートリアルの種類は豊富で、様々なゲームの作り方、音楽の作り方、キャラクターの動かし方などの説明があります。
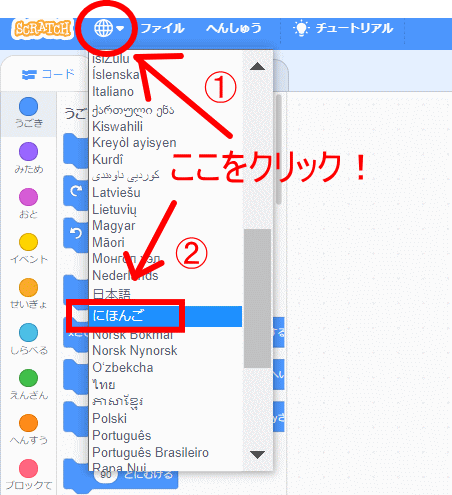
日本語対応について
しかし、最初の設定のままでは、言語が日本語で無いため、分かりにくいので、以下の方法で、日本語対応の操作画面やチュートリアルの動画に変更することができます。

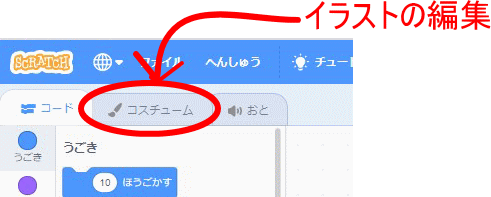
イラストの編集について

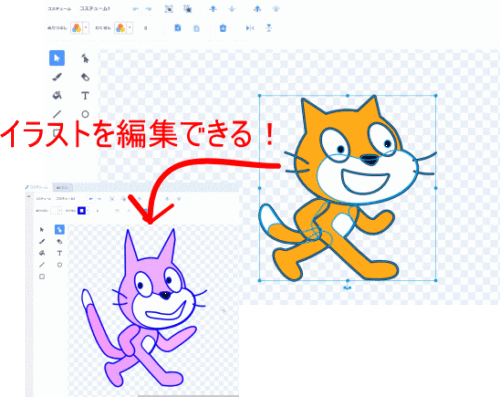
「コスチューム」というところをクリックすると、イラストを自由自在に編集・アレンジをすることができます。

もともとあった猫のイラストの色や形を少し変えてみました!
初心者でも簡単に操作できますが、絵のセンスが必要かもしれません。
でも、子どもの作品なら、どのようなものが仕上がっても、世界にただ一つの傑作に違いありません。
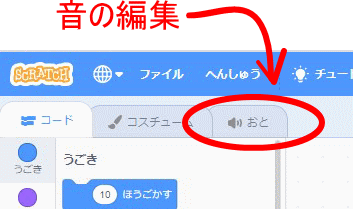
音の編集について

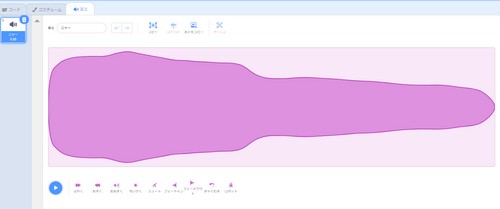
音の早さや、音の大きさ、フェードイン・フェードアウトなど、こちらで編集することができます。

スプライトとは?
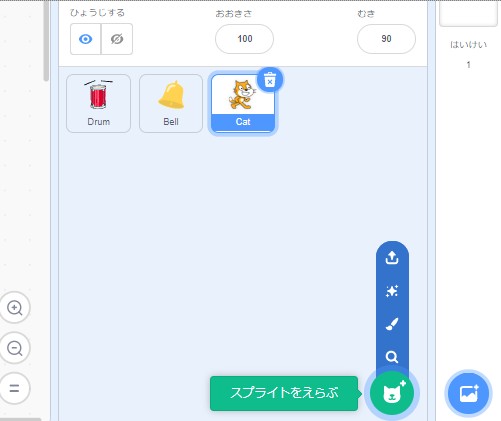
スプライトとは、このソフトで使うイラスト素材のことを言います。

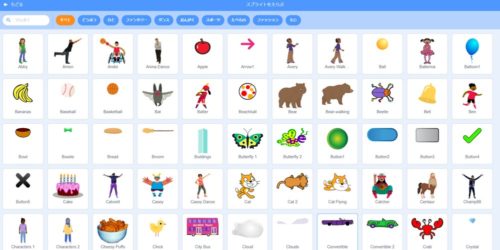
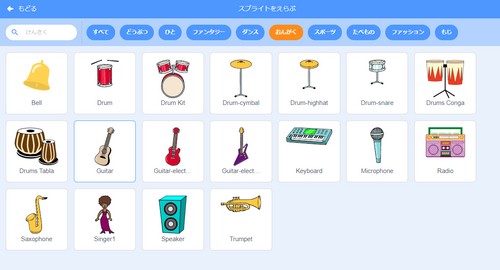
右下のネコの形をしたところにカーソルを合わせると、「スプライトをえらぶ」と出てきますので、クリックすると、「どうぶつ」「人」「音楽」「ダンス」「スポーツ」など、様々なカテゴリーのイラストのスプライトを選択・使用することができます。

また、イラストには、それぞれのイラストにあった音が入っています。
ただし、特に、音のイメージが無いものは、「ポン」という音が入っているものもあります。
バースデーケーキのスプライトには、「ハッピーバースデートゥーユー」の音楽が入っているものもあります。
使いたいスプライトを選択して、音の編集画面で、自分のイメージにあった音の長さなどに変更することもできます。

楽器のスプライトには、楽器の音も入っている!
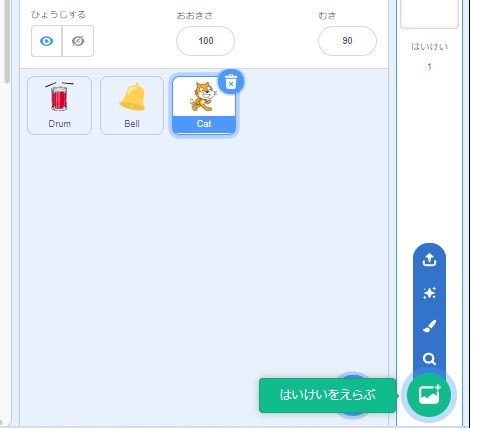
背景について
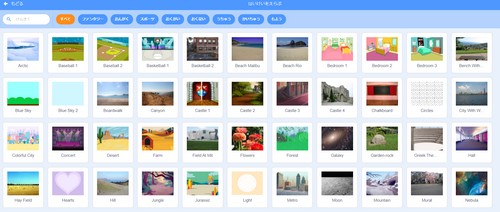
スプライトのあるステージには、様々な背景をつけることができます。

右下の山の絵のような形をしたところにカーソルを合わせてクリックすると、背景を選ぶ画面にいくことができます。

背景も、スプライト同様に、様々なカテゴリーで用意されています。
写真やイラスト、ファンタジーな世界など、作成するゲームなどに合わせてお選び頂けます。

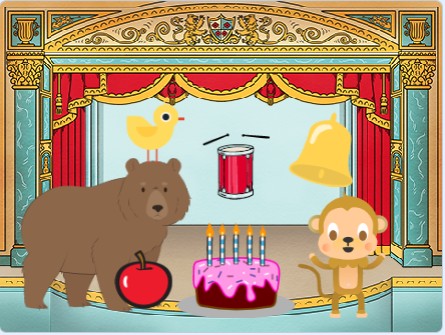
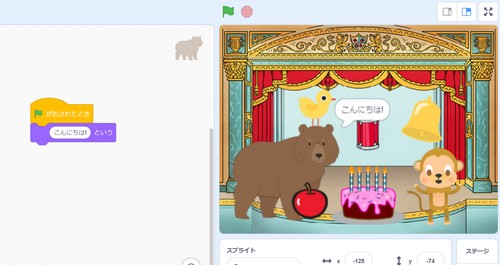
初心者の私にも、このようなステージの背景に、楽器や動物、バースデーケーキを並べることが出来ました。
この後、スプライトに、動きや音出しのイベントなどをプログラミング設定すると、誕生日をお祝いする動きや音楽を付けることができます。
スクラッチのプログラミング方法とは?
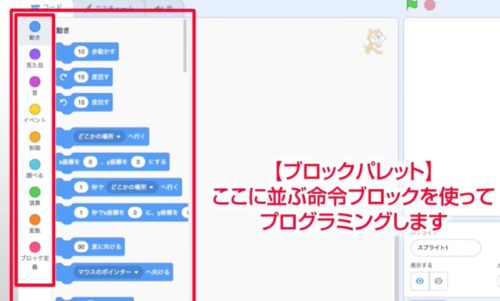
基本(ブロックを選ぶ)
スクラッチのプログラミングは、難しいプログラミング言語を使用せず、ブロックを”ドラッグ&ドロップ”しながら、組み合わせていくだけになります。

左端にある9種類の丸は、プログラミングのカテゴリーになっており、「動き」「見ため」「音」「イベント」「制御」「調べる」「演算」「変数」「ブロック定義」などに分かれています。

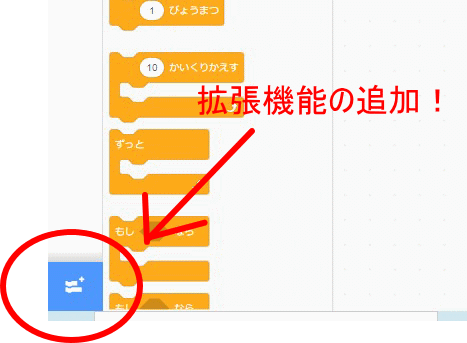
左端のここをクリックすると、さらに、拡張機能を追加することもできます。

拡張機能の追加
ブロックの見方
ブロックは、プログラミングのカテゴリーごとに、色分けがされています。
例えば、「動き」は、”青色”なので、動きに関連したプログラミングのブロックは、青色になっています。

このように色分けされていることで、小学生の子供でも、分かりやすいですね。
プログラミングの基本概念
プログラミングのブロックを選ぶ時には、

まとめ
付録(スクラッチを体験してみよう!)
では、実際に、スクラッチによるプログラミングは、どのくらい簡単な操作なのか?
オンラインプログラミングの「Tech Kids School」公式サイトの講師による無料動画が、大変分かりやすいので、ぜひ、参考にしてみるといいと思います。
いかがでしたでしょうか?
やはり、スクラッチ内にあるチュートリアルを見ながらやるよりも、1から説明を聞きながらの方が、順序立てて話してもらえるので、分かりやすい印象がありますね!
きちんとしたカリキュラムで、講師による説明やアドバイスが必要とお考えなら、
全国でプログラミング教室を運営している「Tech Kids School」の、オンライン受講がおすすめです。
講師による面談が月3回もあり、通学生徒の実績が高いと評判になっています。
ここでご紹介した上記の「初めてのプログラミング講座」の4つの動画も、「Tech Kids School」の講師によるものです。
オンライン受講は、2020年9月開講したばかりで、現在、無料体験を受け付け中です。
※【無料】自宅にいながらオンラインプログラミングを無料体験できる!|Tech Kids Online Coaching>>>
![]()


